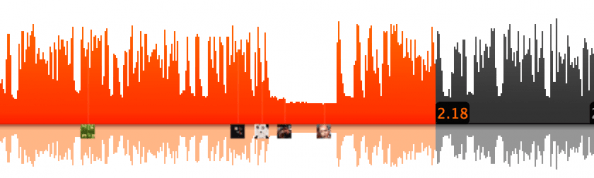
How to visualise awkwardness
The levelled part of the graph is the 5 seconds of silence after AOL CEO Tim Armstrong fired an employee in front of 1000 people for taking a photo of him :) The story: AOL boss fires employee in conference call for taking photo The leaked audio recording: AOL CEO Tim Armstrong (8/9/2013) Transcript at [Continue reading]
Never say what technology can’t do!
“You wouldn’t download a car”?? Learn how to 3D print an Aston Martin h/t +Dimitris Agorastos
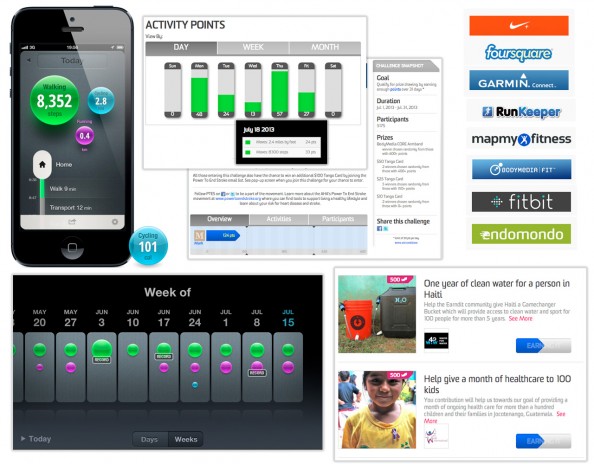
Helping charities just by walking
I previously wrote about using Earndit (see “Moves+Earndit: How to earn rewards while doing nothing (except exercise)!“) and today I used my credits for the first time on JustWorld International. JWI acts as a catalyst for positive change in the developing world by working in alliance with local partner organizations to provide basic education, nutrition, [Continue reading]
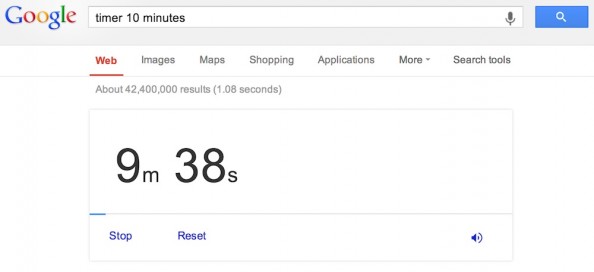
Timer “app” in Google’s search box
Another episode of the continuing series “Google prefers to give you answers rather than direct you to a site that has the answer”. Type “timer X minutes” to get a timer app with stop/reset buttons and an alarm sound in your search results. h/t +Travis Wise
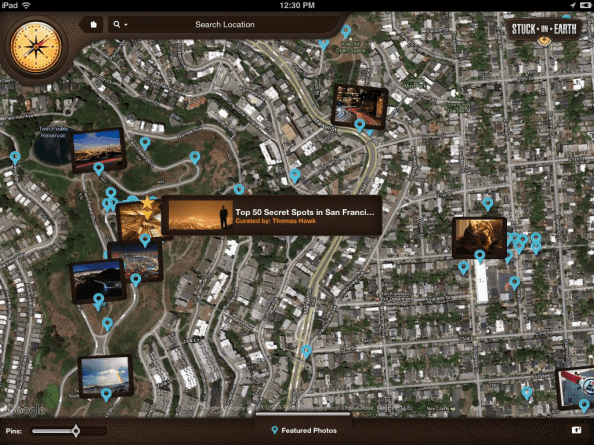
Stuck on Earth: Amazing free world travel guide
This app looks so good, I can’t believe it’s free (I hope creator Trey Ratcliff doesn’t get any ideas :)) Features include: – Discover countless amazing places to visit—the best of the best. – A smart algorithm chooses the best locations and photos based on a combination of crowd-sourcing and curation. – A wonderful map [Continue reading]
Moves+Earndit: How to earn rewards while doing nothing (except exercise)
I’m posting this under Motivation because for me the end result is highly motivating. You can also file it under “technology for the lazy” because this requires a one-time setup and no need to ever think about it again :) So I’ve been using for some months Moves, a free iOS app (soon on Android as [Continue reading]
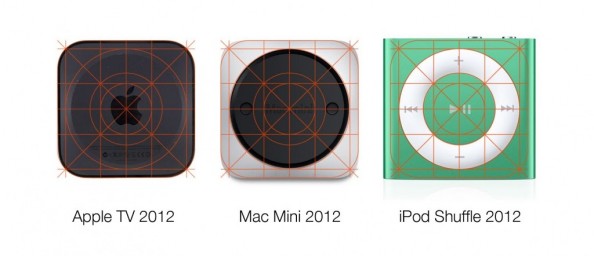
iOS grid design coming from the past
The grid used in the #design of the iOS7 icons is apparently not something new for Jony Ive. Here’s a look at three different-sized hardware designs that also used the same grid almost perfectly! Source
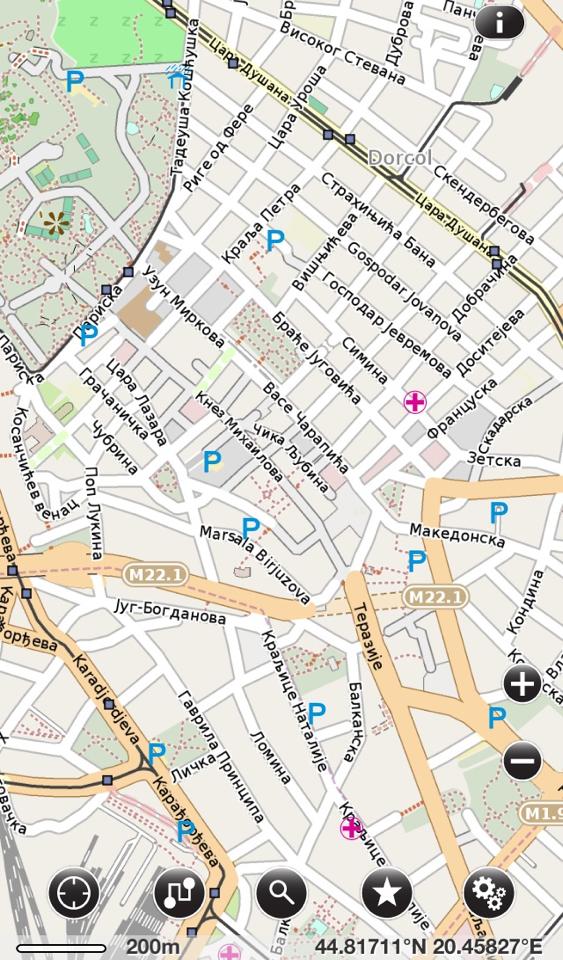
The gaps in the corporations’ digital world and the victory of the open source movement
// That was a bit of an excessive title perhaps? Still, here’s my little story of the last couple of days. I’m returning from a weekend trip to Belgrade, Serbia for the Belgrade Design Week and the European Design Awards ceremony. Before flying to Belgrade I checked if I was covered by my GPS/mapping options: 1) Sygic [Continue reading]
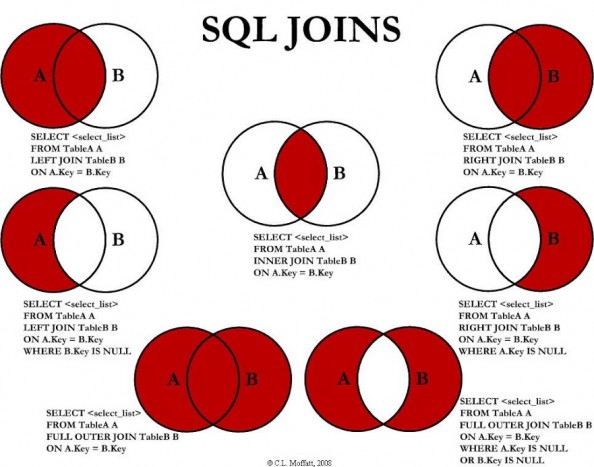
SQL joins explained as Venn diagrams
A handy illustration explaining how left and right joins work in SQL, presented as Venn diagrams. For some examples with actual data, check also this article by Jeff Atwood h/t Ilya Grigorik, Data Visualization (on G+)
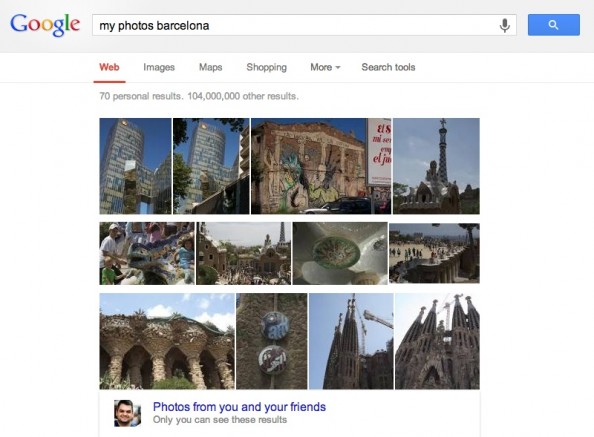
Content search for your photos!
// Type “birds” in Google Image search and you get thousands of images of birds. This is done because Google analyses photos and indexes them according to their actual content (shapes or patterns they include). Now, this can be done for your own photos, provided that you use Google+/Picasa. Type “my photos” followed by a [Continue reading]
Free eBook for web designers
// Smashing Magazine is promoting it’s Smashing Library service and they are offering a free eBook with a collection of some of their best articles. Contents include: – Designing For The Reading Experience – Logical Breakpoints For Your Responsive Design – Sketching A New Mobile Web – Towards A Retina Web – Avoiding The Pitfalls Of [Continue reading]
OMG, it’s full of cubes!
// More three.js awesomeness: here’s how to stretch test your graphics card: a three.js, WebGL demo by Ben Adams featuring up to 600.000 rotating cubes! How many frames per second do you get? (Firefox/Chrome only) See it in full screen
No, this isn’t Flash either
// Scary (in terms of the data) / awesome (in terms of the development part behind it) example of three.js, a javascript library for creating 3D scenes. See it live here
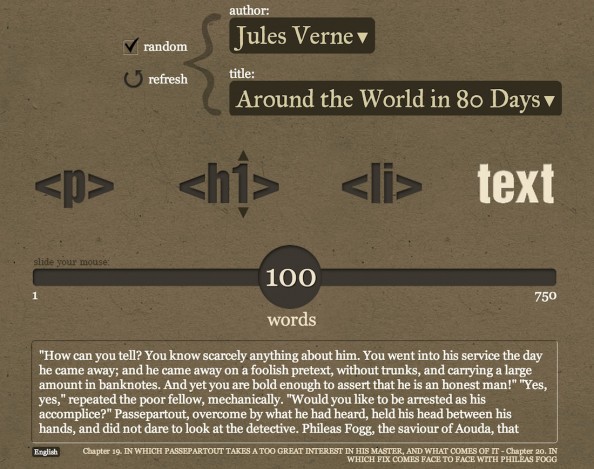
Fillerati: Jules Verne and more instead of lorem ipsum
// If you’re tired of using a lorem ipsum text every time you want to fill up dummy text, here is a simple solution. Fillerati by Michael McMillan offers you: – choice of 6 classic authors like Verne and Wells – choice between plain text, list, title and paragraph html – choice on the amount [Continue reading]
Jazz up your web page with Spritely
// Apparently, programming, like life, is sometimes going in circles. Almost 30 years ago I was doing my first steps in programming, coding sprites on my MSX2 in some lame attempts at game development :) Today, I’m revisiting the technique for a whole different purpose. Below you can see an elegant approach to a hover [Continue reading]
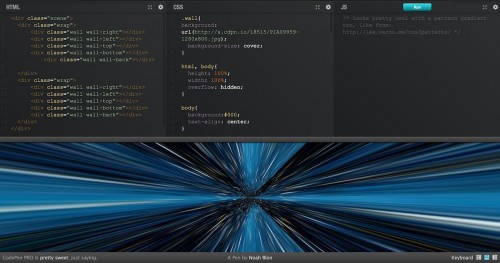
This is not how HTML/CSS should be used! Part II
// Is this getting silly? I’d say probably not, we need to push the boundaries of tech, even if it means we end up in hyperspace :) Following “Tunnel Vision 3D” by Peter Westendorp, here is another example of HTML/CSS mastery by Noah Blon. Enjoy this in full screen! http://cdpn.io/GKflw
“Cute device”
// Legendary science fiction writer Bruce Sterling tried on #googleglass on a Robert Scoble presentation at the NEXT Berlin conference. His response: “Cute device” and “There’s a very 1980’s feeling about it” :) See the video http://bit.ly/186Tqcg at 8:58′, overall an interesting discussion with the audience on the ramifications on every day life, privacy and the ways [Continue reading]
Logstalgia: Visualising Apache logs
// Argh! The moment of anger when you find a cool weekend project but realize you don’t really have a free weekend sometime soon :) Logstalgia is a website traffic visualization that replays or streams web-server access logs as a pong-like battle between the web server and an never ending torrent of requests. Requests appear [Continue reading]
Blog Redesign, Part II
// I’ve been refining the redesign of this blog (see previous post about it for a screenshot of how it looked in the past) and here is the summary of recent changes: All pages: Full page width! Home page: – More space between boxes – Very very white background on boxes instead of gray – [Continue reading]
Newton’s playground: Javascript physics engines
The awesome animation below is actually the recorded output of a real-time #Javascript-powered physics engine. There has been quite a lof of progress in this field lately using technologies like #canvas and #WebGL, here are some recent developments: The “dragable/tearable cloth” demo comes from lonely-pixel.com. Play with it live and get the code here http://bit.ly/15wyK0F There are more demos on the developer’s website, [Continue reading]
Look, I have a notification about… something
// The badge icon says I have a notification in the #Google+ app. So I open it, and click app’s notifications counter. And I see this. Some (specified) people did something but it doesn’t tell me what. Some other people whose names are mentioned did something else (or perhaps the same action) in probably another [Continue reading]
Now this IS parallax!
// I’m not a big fan of parallax scrolling sites. Mainly because it is CPU-intensive which means that you will have people with a bad experience and by definition you are constrained to a small number of "pages" which means that you can only use it for small sites and you can’t upgrade such a [Continue reading]