HOME / Technology
Breaking news: Old man doesn’t get the Internet
I love David Byrne’s music. Which is why it hurts me to read his article on The Guardian about the effect of web services on musicians (“David Byrne: ‘The internet will suck all creative content out of the world’“). Comments on some parts of it: “In future, if artists have to rely almost exclusively on [Continue reading]
How to learn to be a coder in 180 days
Just start coding! This is what Jennifer Dewalt did. In the last 6 months she create 180 small websites, day by day learning something new, from HTML/CSS to Javascript to working with APIs and then even “lower” to Rails and Node.js. You can start today too! :) See Jeniffer’s blog and sites
How to get rid of Google Maps, create your custom maps at Mapbox
MapBox is making it easy to setup a map that will not have the “everyone has it” Google Maps look. Already used by apps and sites like Foursquare and Evernote, Mapbox utilises open sourced map data from OpenStreetMap (www.openstreetmap.org) but also provides terrain and satellite layers. But the big difference from Google Maps is that [Continue reading]
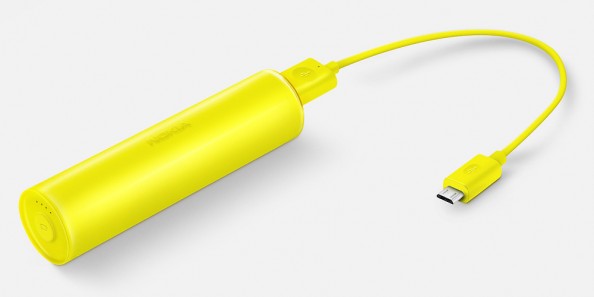
Gadget of the day: Nokia USB external battery
Tried this out from a friend and ordered immediately one for myself! The Nokia DC-16 fits a 2200mAh #battery in 12cm for 25-30 euros, ready to charge your phone. It has a USB port so you can charge any phone, including iPhones (more information here, you can shop for it on Amazon and elsewhere). If [Continue reading]
Now, yes, this is a valid security concern on fingerprint scanners
The internet likes to ridicule new technologies, especially from high-profile companies like Apple. Even more, #Apple is a target for Android fans. So, you’ve probably seen the arguments about NSA and other secret government agencies being happy about now having access to a huge database of fingerprints (as if there aren’t already fingerprint databases in [Continue reading]
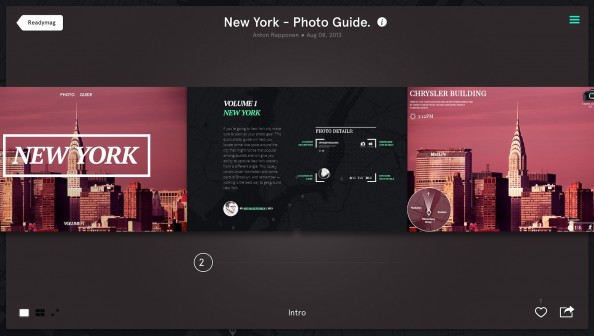
How to build a stunning photo presentation
Here’s two things in one: a) a great set of New York photos and the locations to take them from, and b) guidance to developing an awesome photo/portfolio/whatever presentation. First head over to ReadyMag’s New York Photo Guide, enjoy the photos and absorb the user-friendly experience. From clear icons to keyboard shortcuts to AJAX-powered per-slide [Continue reading]
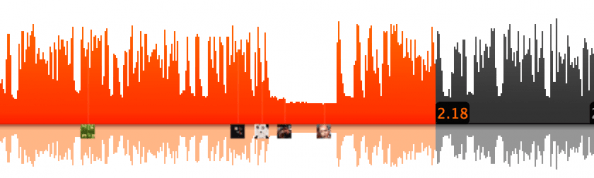
How to visualise awkwardness
The levelled part of the graph is the 5 seconds of silence after AOL CEO Tim Armstrong fired an employee in front of 1000 people for taking a photo of him :) The story: AOL boss fires employee in conference call for taking photo The leaked audio recording: AOL CEO Tim Armstrong (8/9/2013) Transcript at [Continue reading]
Never say what technology can’t do!
“You wouldn’t download a car”?? Learn how to 3D print an Aston Martin h/t +Dimitris Agorastos
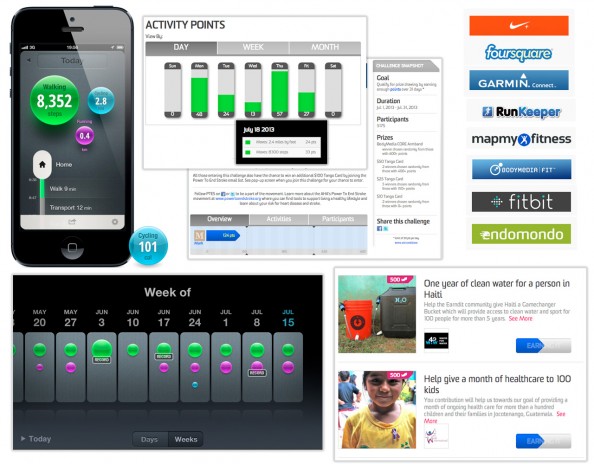
Helping charities just by walking
I previously wrote about using Earndit (see “Moves+Earndit: How to earn rewards while doing nothing (except exercise)!“) and today I used my credits for the first time on JustWorld International. JWI acts as a catalyst for positive change in the developing world by working in alliance with local partner organizations to provide basic education, nutrition, [Continue reading]
Moves+Earndit: How to earn rewards while doing nothing (except exercise)
I’m posting this under Motivation because for me the end result is highly motivating. You can also file it under “technology for the lazy” because this requires a one-time setup and no need to ever think about it again :) So I’ve been using for some months Moves, a free iOS app (soon on Android as [Continue reading]
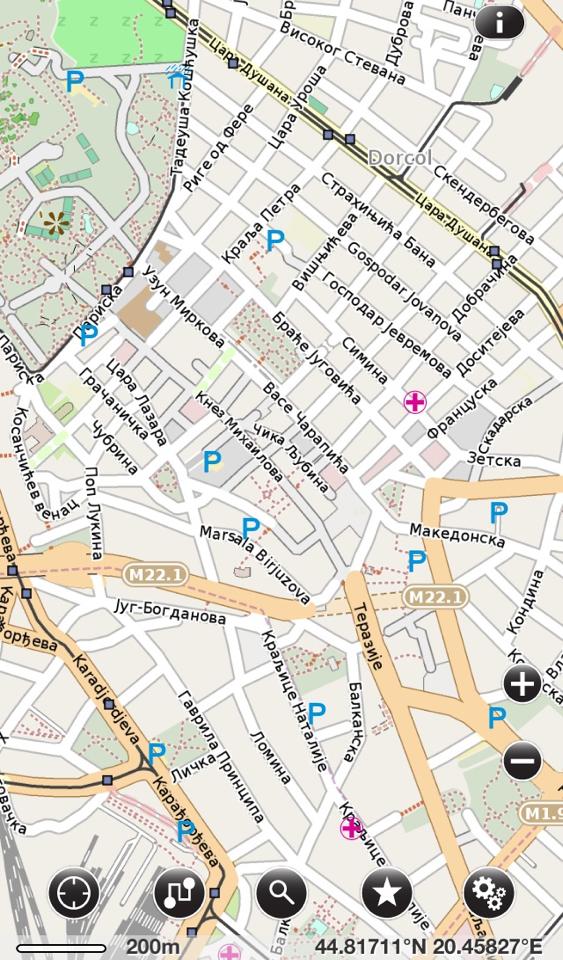
The gaps in the corporations’ digital world and the victory of the open source movement
// That was a bit of an excessive title perhaps? Still, here’s my little story of the last couple of days. I’m returning from a weekend trip to Belgrade, Serbia for the Belgrade Design Week and the European Design Awards ceremony. Before flying to Belgrade I checked if I was covered by my GPS/mapping options: 1) Sygic [Continue reading]
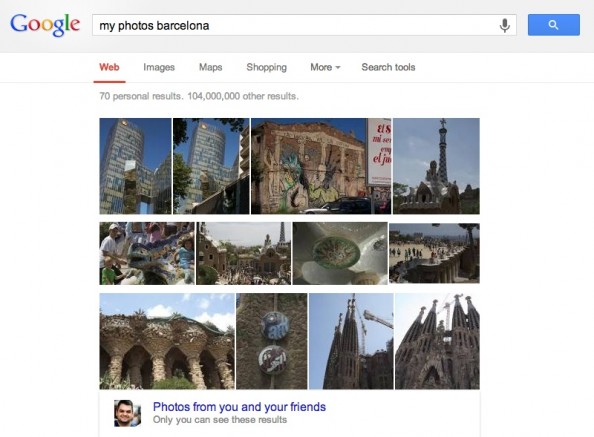
Content search for your photos!
// Type “birds” in Google Image search and you get thousands of images of birds. This is done because Google analyses photos and indexes them according to their actual content (shapes or patterns they include). Now, this can be done for your own photos, provided that you use Google+/Picasa. Type “my photos” followed by a [Continue reading]
OMG, it’s full of cubes!
// More three.js awesomeness: here’s how to stretch test your graphics card: a three.js, WebGL demo by Ben Adams featuring up to 600.000 rotating cubes! How many frames per second do you get? (Firefox/Chrome only) See it in full screen
No, this isn’t Flash either
// Scary (in terms of the data) / awesome (in terms of the development part behind it) example of three.js, a javascript library for creating 3D scenes. See it live here
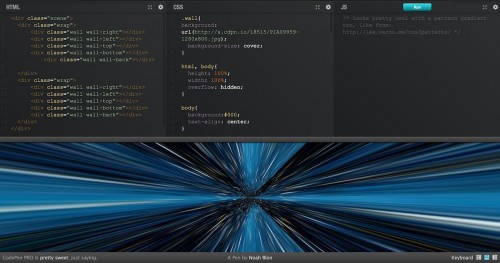
This is not how HTML/CSS should be used! Part II
// Is this getting silly? I’d say probably not, we need to push the boundaries of tech, even if it means we end up in hyperspace :) Following “Tunnel Vision 3D” by Peter Westendorp, here is another example of HTML/CSS mastery by Noah Blon. Enjoy this in full screen! http://cdpn.io/GKflw
“Cute device”
// Legendary science fiction writer Bruce Sterling tried on #googleglass on a Robert Scoble presentation at the NEXT Berlin conference. His response: “Cute device” and “There’s a very 1980’s feeling about it” :) See the video http://bit.ly/186Tqcg at 8:58′, overall an interesting discussion with the audience on the ramifications on every day life, privacy and the ways [Continue reading]
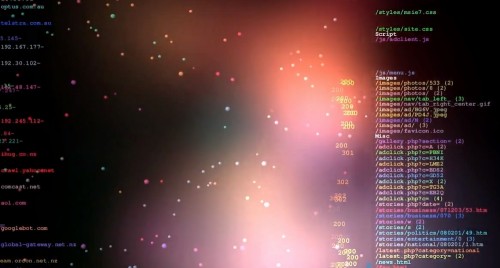
Logstalgia: Visualising Apache logs
// Argh! The moment of anger when you find a cool weekend project but realize you don’t really have a free weekend sometime soon :) Logstalgia is a website traffic visualization that replays or streams web-server access logs as a pong-like battle between the web server and an never ending torrent of requests. Requests appear [Continue reading]
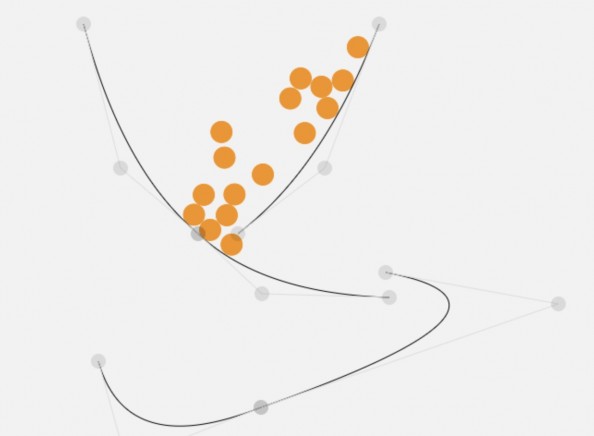
Newton’s playground: Javascript physics engines
The awesome animation below is actually the recorded output of a real-time #Javascript-powered physics engine. There has been quite a lof of progress in this field lately using technologies like #canvas and #WebGL, here are some recent developments: The “dragable/tearable cloth” demo comes from lonely-pixel.com. Play with it live and get the code here http://bit.ly/15wyK0F There are more demos on the developer’s website, [Continue reading]
Look, I have a notification about… something
// The badge icon says I have a notification in the #Google+ app. So I open it, and click app’s notifications counter. And I see this. Some (specified) people did something but it doesn’t tell me what. Some other people whose names are mentioned did something else (or perhaps the same action) in probably another [Continue reading]
This is not how HTML and CSS should be used!
// Some fun coding by Peter Westendorp: "Tunnel vision 3D" with CSS. As Peter writes: "This is an experiment to demonstrate the power of CSS and modern browsers. This is not how HTML and CSS should be used." :D See it live here http://bit.ly/10SvqbK
This is the Internet!
// Openly accessible data + open source development + open technologies = awesome :)The people at Teehan+Lax have developed a method to create timelapse videos using imagery from Google Street View. They call it Google Street View Hyperlapse and you can see the amazing video that you can produce as well, along with links to [Continue reading]
HTC cloned Jony Ive!
// The “evidence” :) 1) Video of Jony Ive on Apple’s unibody process http://youtu.be/lJx6cF-H__I 2) Video of HTC’s zero-gap process http://youtu.be/pDjfh5mFWUc
How to create an infographic from your Google Analytics data
// Well, there’s not much to say here. People love #infographics for visualising information and numbers in an easy to consume manner. People also love #GoogleAnalytics for an endless amount of #statisticsabout their website.Now you can combine both with a few clicks on the free tool by Visual.ly. The process is relatively simple, you connect [Continue reading]
Does your company know what the internet is?
//_UPDATE_: The situation has been sorted out, the project is back online normally http://bit.ly/chartjs // Yesterday I wrote (http://bit.ly/g-chartjs) about Chart.js, a new library for javascript/canvas-based charts. A day later, the site is down with a note shown in the screenshot, basically explaining how the developer’s employer doesn’t like the idea of #OpenSource. Here’s the outcome [Continue reading]
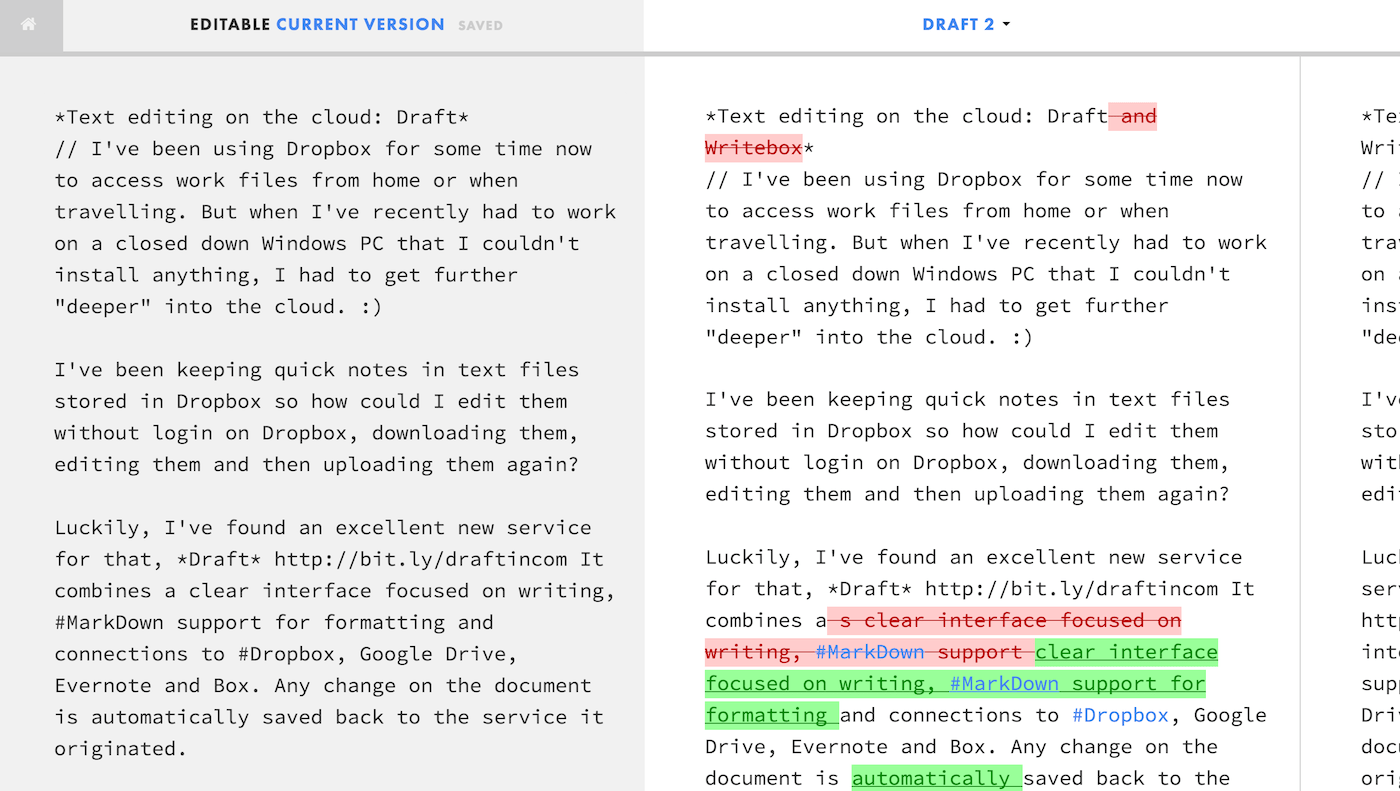
Text editing on the cloud: Draft
// I’ve been using Dropbox for some time now to access work files from home or when travelling. But when I’ve recently had to work on a closed down Windows PC that I couldn’t install anything, I had to get further "deeper" into the #cloud. :) I’ve been keeping quick notes in text files stored [Continue reading]
Google Reader is dead, long live Feedly
// As I was writing (http://bit.ly/YvRWmi) when the #GoogleReader death was announced, the race is on for a new king of #RSS readers. Of the 4 that I tried the last 2 days, here’s the outcome: – The Old Reader: imported everything (but only current copies of the feeds, not the Google #Reader archive (which has [Continue reading]