This is not how HTML and CSS should be used!
// Some fun coding by Peter Westendorp: "Tunnel vision 3D" with CSS. As Peter writes: "This is an experiment to demonstrate the power of CSS and modern browsers. This is not how HTML and CSS should be used." :D See it live here http://bit.ly/10SvqbK
This is the Internet!
// Openly accessible data + open source development + open technologies = awesome :)The people at Teehan+Lax have developed a method to create timelapse videos using imagery from Google Street View. They call it Google Street View Hyperlapse and you can see the amazing video that you can produce as well, along with links to [Continue reading]
Just because you can: GUI icons with pure CSS
// Inspired by an elegant piece of CSS code by +Lea Verou, creating the WiFi code (see it here http://bit.ly/wificss), I searched for other examples of this and found this little gem: A demo of 84 icons created with just CSS by +Nicolas Gallagher. Nicolas calls it’s a "technical exercise" but given that this was [Continue reading]
Charts with Javascript: even more ways to kill Flash
// Javascript-powered chart solutions is a favorite topic of mine, so here are a few more options for you- NVD3 (http://nvd3.org/) builds upon the powerful D3 library and currently supports 11 different interactive chart types – Rickshaw (http://code.shutterstock.com/rickshaw/) also built on D3, can be used for live-data time graphs with 4 customisable chart types _ [Continue reading]
HTC cloned Jony Ive!
// The “evidence” :) 1) Video of Jony Ive on Apple’s unibody process http://youtu.be/lJx6cF-H__I 2) Video of HTC’s zero-gap process http://youtu.be/pDjfh5mFWUc
How to create an infographic from your Google Analytics data
// Well, there’s not much to say here. People love #infographics for visualising information and numbers in an easy to consume manner. People also love #GoogleAnalytics for an endless amount of #statisticsabout their website.Now you can combine both with a few clicks on the free tool by Visual.ly. The process is relatively simple, you connect [Continue reading]
Does your company know what the internet is?
//_UPDATE_: The situation has been sorted out, the project is back online normally http://bit.ly/chartjs // Yesterday I wrote (http://bit.ly/g-chartjs) about Chart.js, a new library for javascript/canvas-based charts. A day later, the site is down with a note shown in the screenshot, basically explaining how the developer’s employer doesn’t like the idea of #OpenSource. Here’s the outcome [Continue reading]
Chart.js: cross-browser, animated, HTML5 charts
//Non-Flash charts is a favourite topic of mine (see more here http://bit.ly/g-chart), basically because charts have been one of the last things Flash could do that HTML couldn’t. This of course has been changing a lot the last few years. Another very recent (released yesterday!) example of is Chart.js. It packs: – 6 animated chart types: [Continue reading]
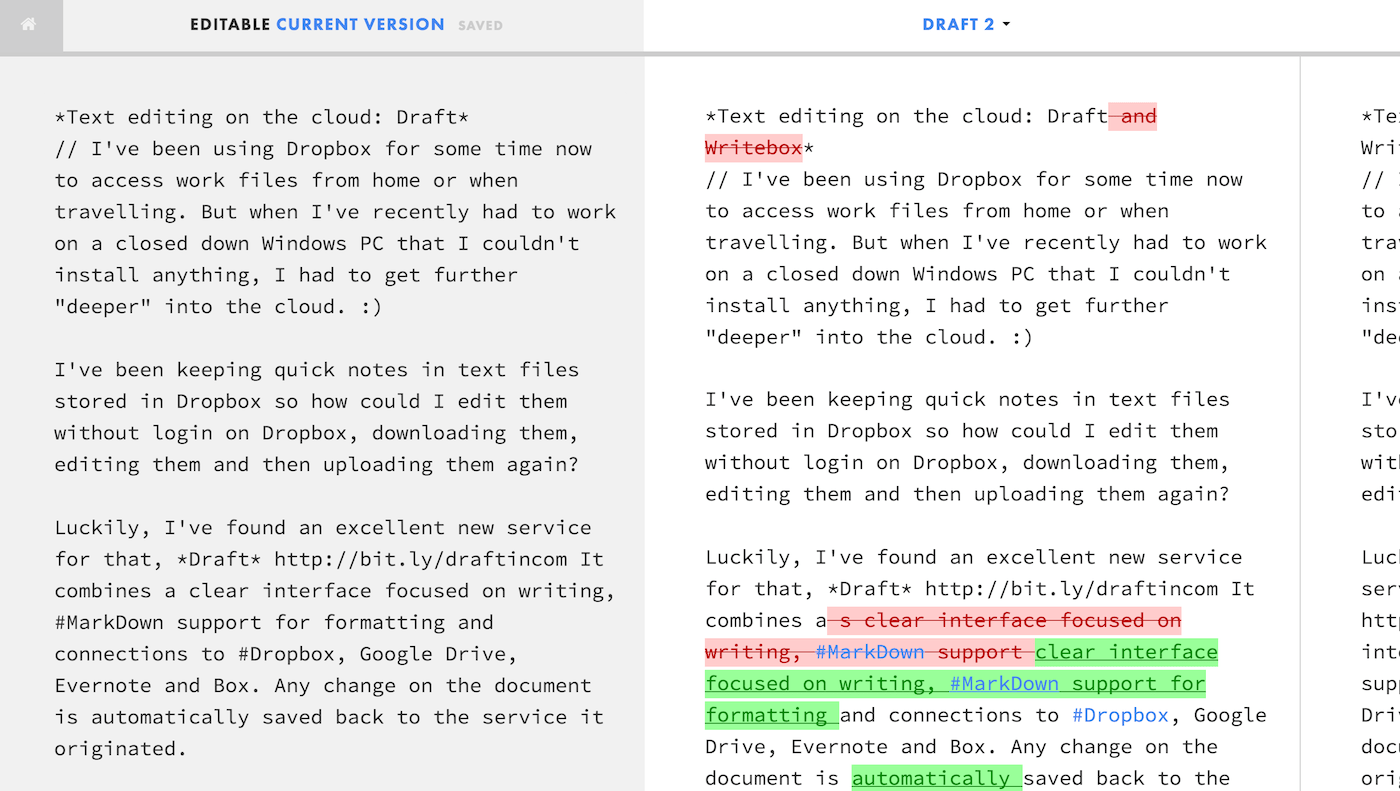
Text editing on the cloud: Draft
// I’ve been using Dropbox for some time now to access work files from home or when travelling. But when I’ve recently had to work on a closed down Windows PC that I couldn’t install anything, I had to get further "deeper" into the #cloud. :) I’ve been keeping quick notes in text files stored [Continue reading]
Blog redesigned – comments?
// I hadn’t touched my blog’s design for a bit over year, so I thought it was time for a refresh. Yes, In case you haven’t noticed, I have a blog at which contains a full (an indexed) archive of all my Google+ posts. So over the last 20 months I have ended up writing [Continue reading]
Google Reader is dead, long live Feedly
// As I was writing (http://bit.ly/YvRWmi) when the #GoogleReader death was announced, the race is on for a new king of #RSS readers. Of the 4 that I tried the last 2 days, here’s the outcome: – The Old Reader: imported everything (but only current copies of the feeds, not the Google #Reader archive (which has [Continue reading]
Google Reader's death is an opportunity, but for who?
// So #Google is killing Google Reader, messing with the image they have been building for years that "Google can do everything for everyone". #Reader has been the definitive #web-based #RSS reader service for years. That said the race is one for it’s replacement. And things are not looking good in terms of instantly responding [Continue reading]
Today on the other hand
//– Can be the first day of the rest of your life, if you so choose. Choose wisely.Is an opportunity to decide if you like the path you’re on, or if you need new direction.– Is an opportunity to start building new habits, changing the you of tomorrow.– Is an opportunity to say "yes" to [Continue reading]
Public service announcement
// Then again, I’m afraid the internet would be half empty if we followed this rule… :)via +Kay Kulkarni
Add icons to your links with CSS3
// A lovingly quick way to add icons next to your links that I just saw in +Lea Verou’s (of W3C) site: all you need is a simple line of #CSS3 code. a[href^="http://twitter.com"]::before { content: url("twitter.png"); } See it live at http://lea.verou.me/
The Ultimate Browser Detection Fail
// So here’s a screenshot from #Google #Nexus , running Google’s #Android browser, showing a page on a Google service (Google Groups). We notice two things happening: 1) Google’s page can’t identify Google’s browser correctly and instead mistake it for #Safari2) Google engineers can’t (or wont?) make a page of relatively simple (in terms of [Continue reading]
So this is Bill Gate's monitor
// Bill showed off his monitor during his AMA (Ask Me Anything) on Reddit http://redd.it/18bhme It is actually a 82" multi-touch display intended for presentations but I suppose it can work as a decent personal monitor as well :) If you have the pockets for it, click here http://bit.ly/YYOfYV The AMA received a lot interest with almost 29,000 [Continue reading]
CSS Paint times and a Faster Web Experience
// At a perhaps an alarming rate, web sites are becoming more and more like complete applications, see for example the refreshed +The Next Web or +Mashable). This means that looking into initial page loading times is not enough. We need to monitor how the web page reacts at user input. +Addy Osmani has been posting a [Continue reading]
Track WordPress Queries with Debug Bar
// I’m in #WordPress mode these days (building a site for a client), so here’s another handy plugin: Debug Bar gives you helpful information for #debugging like PHP error/notices, the full list of database queries and more. I needed the database part as you can see in the screenshot. Get it here: http://bit.ly/Z7YAWe
Secure WordPress with WP-Security
// WP Security Scan is a set of tools for adding some basic #security on your #WordPress installation. It includes: – A series of tests like if you have the latest version, if you’re not telling the world your version of WordPress, .htaccess protection, etc (see screenshot) – Information on your PHP/MySQL installation for debugging– Permissions checks [Continue reading]
How to save space in your WordPress site
// Handy #plugin for #WordPress : WP-Optimize will give you the option to clear revisions, draft posts and spam/pending comments and also optimise your database tables, freeing up value disk space and speeding up all database access. That said, if you use the Google+ Blog plugin http://bit.ly/yNwPxo by +Daniel Treadwell to import your G+ posts in WordPress, [Continue reading]
The waiting line game of Mailbox
// #Mailbox , the latest attempt at improving mail #productivity , might work or it might fail. But they’ve handled their launch strategy in an innovative and smart (in terms of #marketing ). Instead of the classic "give us your e-mail to notify you" and then just launch for the entire world, they adopted a [Continue reading]