HOME / Web Development
Fillerati: Jules Verne and more instead of lorem ipsum
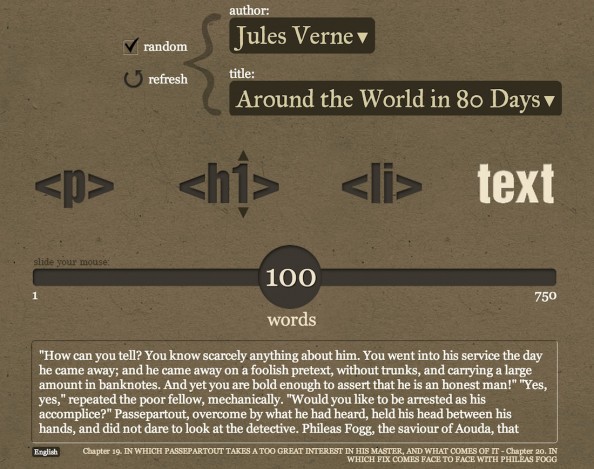
// If you’re tired of using a lorem ipsum text every time you want to fill up dummy text, here is a simple solution. Fillerati by Michael McMillan offers you: – choice of 6 classic authors like Verne and Wells – choice between plain text, list, title and paragraph html – choice on the amount [Continue reading]
Jazz up your web page with Spritely
// Apparently, programming, like life, is sometimes going in circles. Almost 30 years ago I was doing my first steps in programming, coding sprites on my MSX2 in some lame attempts at game development :) Today, I’m revisiting the technique for a whole different purpose. Below you can see an elegant approach to a hover [Continue reading]
This is not how HTML/CSS should be used! Part II
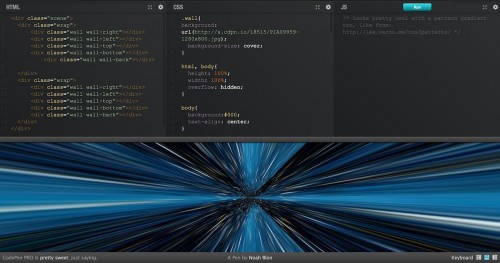
// Is this getting silly? I’d say probably not, we need to push the boundaries of tech, even if it means we end up in hyperspace :) Following “Tunnel Vision 3D” by Peter Westendorp, here is another example of HTML/CSS mastery by Noah Blon. Enjoy this in full screen! http://cdpn.io/GKflw
Logstalgia: Visualising Apache logs
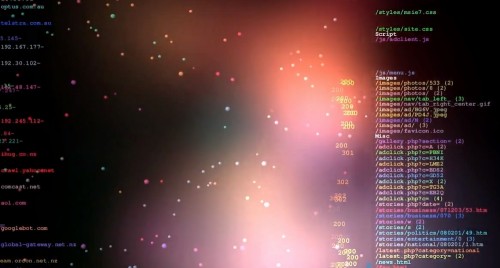
// Argh! The moment of anger when you find a cool weekend project but realize you don’t really have a free weekend sometime soon :) Logstalgia is a website traffic visualization that replays or streams web-server access logs as a pong-like battle between the web server and an never ending torrent of requests. Requests appear [Continue reading]
Blog Redesign, Part II
// I’ve been refining the redesign of this blog (see previous post about it for a screenshot of how it looked in the past) and here is the summary of recent changes: All pages: Full page width! Home page: – More space between boxes – Very very white background on boxes instead of gray – [Continue reading]
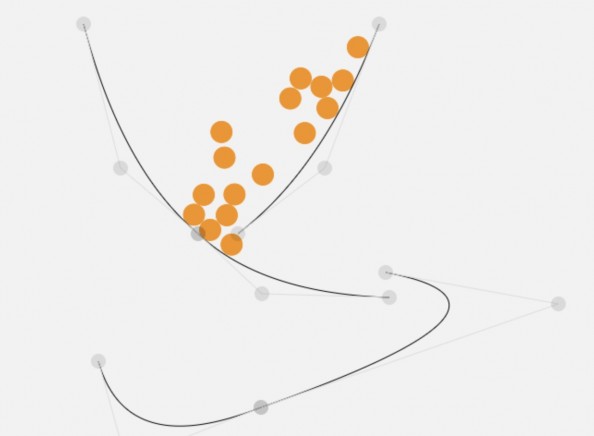
Newton’s playground: Javascript physics engines
The awesome animation below is actually the recorded output of a real-time #Javascript-powered physics engine. There has been quite a lof of progress in this field lately using technologies like #canvas and #WebGL, here are some recent developments: The “dragable/tearable cloth” demo comes from lonely-pixel.com. Play with it live and get the code here http://bit.ly/15wyK0F There are more demos on the developer’s website, [Continue reading]
Now this IS parallax!
// I’m not a big fan of parallax scrolling sites. Mainly because it is CPU-intensive which means that you will have people with a bad experience and by definition you are constrained to a small number of "pages" which means that you can only use it for small sites and you can’t upgrade such a [Continue reading]
This is not how HTML and CSS should be used!
// Some fun coding by Peter Westendorp: "Tunnel vision 3D" with CSS. As Peter writes: "This is an experiment to demonstrate the power of CSS and modern browsers. This is not how HTML and CSS should be used." :D See it live here http://bit.ly/10SvqbK
This is the Internet!
// Openly accessible data + open source development + open technologies = awesome :)The people at Teehan+Lax have developed a method to create timelapse videos using imagery from Google Street View. They call it Google Street View Hyperlapse and you can see the amazing video that you can produce as well, along with links to [Continue reading]
Just because you can: GUI icons with pure CSS
// Inspired by an elegant piece of CSS code by +Lea Verou, creating the WiFi code (see it here http://bit.ly/wificss), I searched for other examples of this and found this little gem: A demo of 84 icons created with just CSS by +Nicolas Gallagher. Nicolas calls it’s a "technical exercise" but given that this was [Continue reading]
Charts with Javascript: even more ways to kill Flash
// Javascript-powered chart solutions is a favorite topic of mine, so here are a few more options for you- NVD3 (http://nvd3.org/) builds upon the powerful D3 library and currently supports 11 different interactive chart types – Rickshaw (http://code.shutterstock.com/rickshaw/) also built on D3, can be used for live-data time graphs with 4 customisable chart types _ [Continue reading]
How to create an infographic from your Google Analytics data
// Well, there’s not much to say here. People love #infographics for visualising information and numbers in an easy to consume manner. People also love #GoogleAnalytics for an endless amount of #statisticsabout their website.Now you can combine both with a few clicks on the free tool by Visual.ly. The process is relatively simple, you connect [Continue reading]
Does your company know what the internet is?
//_UPDATE_: The situation has been sorted out, the project is back online normally http://bit.ly/chartjs // Yesterday I wrote (http://bit.ly/g-chartjs) about Chart.js, a new library for javascript/canvas-based charts. A day later, the site is down with a note shown in the screenshot, basically explaining how the developer’s employer doesn’t like the idea of #OpenSource. Here’s the outcome [Continue reading]
Chart.js: cross-browser, animated, HTML5 charts
//Non-Flash charts is a favourite topic of mine (see more here http://bit.ly/g-chart), basically because charts have been one of the last things Flash could do that HTML couldn’t. This of course has been changing a lot the last few years. Another very recent (released yesterday!) example of is Chart.js. It packs: – 6 animated chart types: [Continue reading]
Blog redesigned – comments?
// I hadn’t touched my blog’s design for a bit over year, so I thought it was time for a refresh. Yes, In case you haven’t noticed, I have a blog at which contains a full (an indexed) archive of all my Google+ posts. So over the last 20 months I have ended up writing [Continue reading]
Add icons to your links with CSS3
// A lovingly quick way to add icons next to your links that I just saw in +Lea Verou’s (of W3C) site: all you need is a simple line of #CSS3 code. a[href^="http://twitter.com"]::before { content: url("twitter.png"); } See it live at http://lea.verou.me/
The Ultimate Browser Detection Fail
// So here’s a screenshot from #Google #Nexus , running Google’s #Android browser, showing a page on a Google service (Google Groups). We notice two things happening: 1) Google’s page can’t identify Google’s browser correctly and instead mistake it for #Safari2) Google engineers can’t (or wont?) make a page of relatively simple (in terms of [Continue reading]
CSS Paint times and a Faster Web Experience
// At a perhaps an alarming rate, web sites are becoming more and more like complete applications, see for example the refreshed +The Next Web or +Mashable). This means that looking into initial page loading times is not enough. We need to monitor how the web page reacts at user input. +Addy Osmani has been posting a [Continue reading]
Finally, an awesome UX tutorial
// Answering the question "What are the best resources for learning bleeding-edge web, UI and UX design?" on Quora, Colm Tuite, UI/Visual Designer & Developer, decided to write one of this own. The result was an extensive post / #tutorial with 10 steps to a decent (if not great) start in learning about #UX. To sum [Continue reading]
Photobox: CSS3/jQuery image gallery
// There are probably thousands of #lightbox solutions but here is fancy one, straight from the refreshed #jQuery #plugins site (http://bit.ly/YBFQye): Photobox promises to be a lightweight image gallery modal window script which uses only #CSS3 for silky-smooth animations and transitions. The goal was to create an image #gallery script that uses GPU rendering [Continue reading]
15 Years of Apple.com
// A collection of #Apple ’s home page layouts since 1997!http://www.slideshare.net/choehn/15-years-of-applecom-15990876
Going Fullscreen with HTML5
// Up until recently, having a web page running in full screen was not possible, left only for #Flash -based sites. The best you could do was remove the menu/location bars but still the window frame remained. This has changed with the #HTML5 #Fullscreen API which allows handling full-screen capability of the browser via #javascript [Continue reading]
Tinycon: favicon alert bubbles
// If you are building a web application, here’s a nifty solution for alerting the your user of something new, like a new message or a reminder: Tinycon allows the addition of alert bubbles and changing the favicon image. Tinycon gracefully falls back to a number in title approach for browsers that don’t support canvas [Continue reading]