HOME / Web Development
Machine Learning in everyday applications
Machine Learning has been around for decades and is already used in a variety of applications such as spam filters, speech recognition and self-driving cars. It is defined as a subset of artificial intelligence (AI) that specifically deals with algorithms that can learn by themselves. It is estimated that today, 80% of all organizations use [Continue reading]
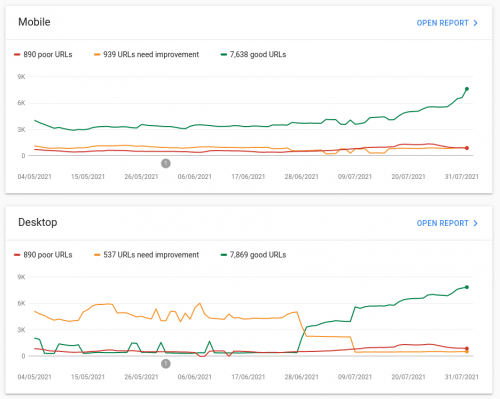
Pleasing our Lord Google: A work in progress
Improving the Core Web Vitals metrics does not seem to have any serious effect in incoming traffic from Google. Impressions are up 15% but clicks are more or less the same. Does that mean the work is useless? No, probably it just means that this is the new baseline. As every other site on the [Continue reading]
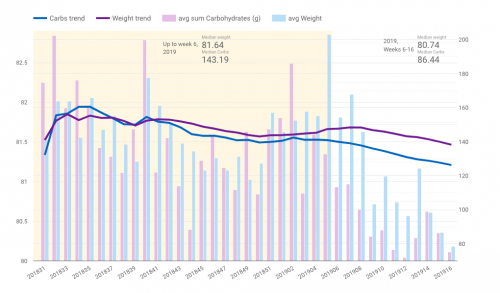
SWDchallenge: A low carb story
The theme of this month’s Storytelling with Data challenge is “artisanal data“. E.g. data collected personally by each participant, then analysed and visualised in a meaningful manner. I collect quite a lot of data on a daily basis tracking habits and activities. For my submission I used weight and nutrition data stored in MyFitnessPal. Particularly [Continue reading]
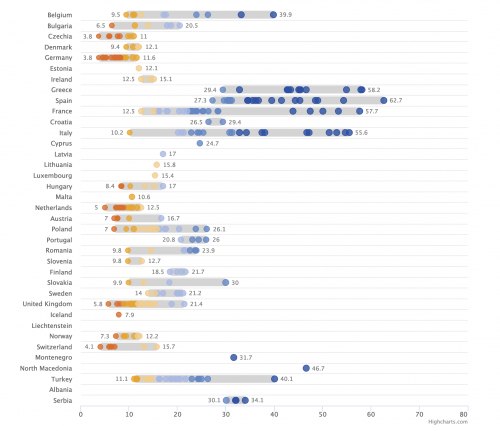
Emulating bubbles and shadows
Storytelling with Data is a popular data visualisation blog by Cole Nussbaumer Knaflic. Every month Cole sets up a challenge for her readers. This month, the theme is “Emulate!”, inspired by the book Steal Like An Artist: 10 Things No One Told You About Being Creative by Austin Kleon. The idea is to recreate a [Continue reading]
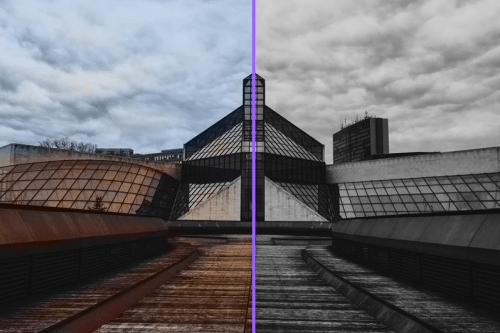
Algorithmia uses Algorithmic Intelligence to colorise your photos
Web app of the day: Algorithmia’s auto-colorization service allows you to colorise black and white photos. The results are interesting with varying levels of success (see an example above). Colorful Image Colorization is an algorithm originally developed by Richard Zhang, Phillip Isola, Alexei A. Efros, which takes black and white pictures, and returns the image [Continue reading]
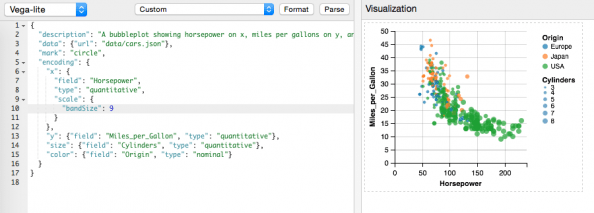
Vega-Lite: producing complex visualisations with minimal amount of code
Here is an interesting visualisation library released just a few days ago from the University Washington Interactive Data Lab. Vega-Lite is a high-level visualization grammar. It provides a concise JSON syntax for supporting rapid generation of visualizations to support analysis. Vega-Lite can serve as a declarative format for describing and creating data visualizations. Vega-Lite specifications [Continue reading]
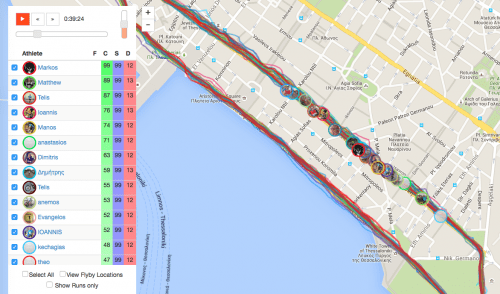
Flybys: Strava replays an entire race
Available for some time in test mode, Flybys is a (now more prominently displayed) feature from Strava that allows you to replay multiple runs of users of the platform. It is available for all activities, even your training runs, but is more fun for full races were there are much more users matching your data. [Continue reading]
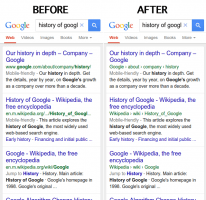
Google’s war on URLs continues
Google announced a change it has been testing for some time: replacing the URL in search results with the breadcrumbs of the page. Ironically, Google’s announcement is titled “Better presentation of URLs in search results”. To help mobile searchers understand your website better when we show it in the mobile search results, today we’re updating [Continue reading]
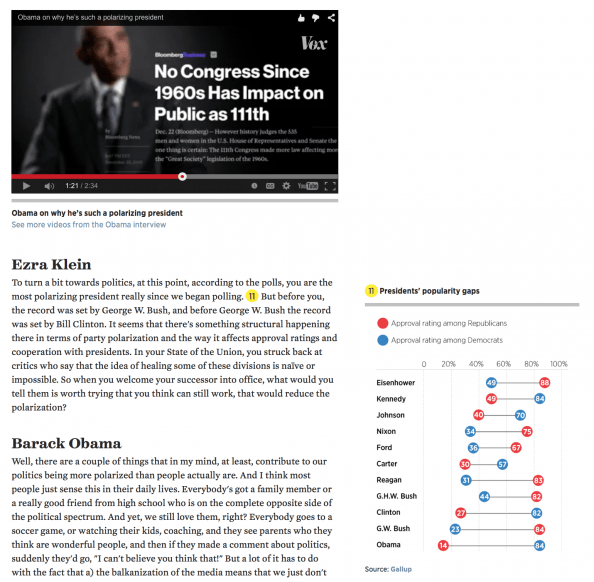
VOX: Editorial design for a digital world
Here is a great example from VOX on what it’s like doing an interview for a digital world, in a way that no other medium can achieve. The basic idea? The full text of the interview is accompanied by charts, links and annotations providing more depth on the answers. But that’s just the half of [Continue reading]
Poetry in web motion
Ingredients: – a physics engine, – SVG graphics and – the Web Audio API. Bake and get something really cool (See it Chrome or Safari)
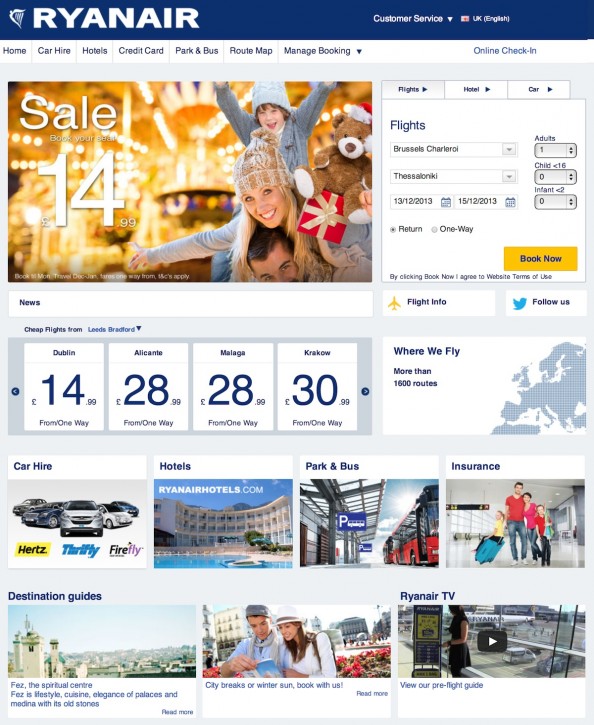
It’s the end of an era for web design
Ryanair has redesigned it’s website. Before it looked like it was designed in 1992 (because it probably was). Now it looks like someone paid 15$ for a template. But even that is an improvement. You don’t have to prove you are a human in order to get a ticket for starters. I guess the lousy [Continue reading]
6+1 WordPress initial-setup plugins
In my most recent WordPress installations, these are the plugins I install first: 1) Acunetix WP Security: all sorts of changes in settings and file checks to increase security 2) Limit Login Attempts: Straight-forward plugin that blocks brute-force bots 3) Simple Login Log: exactly what you imagine ;) 4) Google Analyticator: adds GA tags on your [Continue reading]
Data visualisation porn
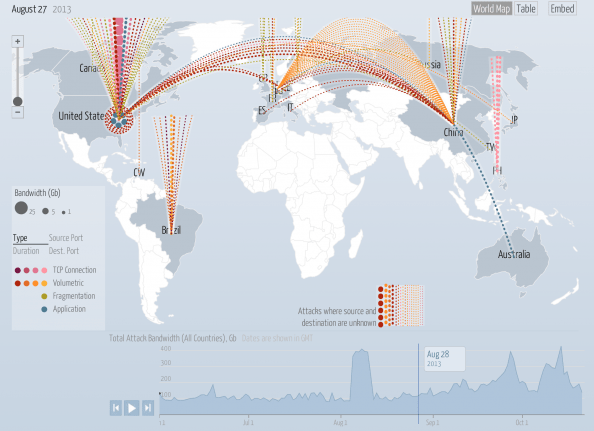
The Digital Attack Map is a live data visualization, built through a collaboration between Arbor Networks and Google Ideas, that maps “distributed denial of service” (DDoS attacks) designed to take down websites around the globe. Many websites face targeted digital attacks by people who aim to silence their speech. This tool and visualization specifically surfaces [Continue reading]
Parallax for the right reasons
I’m not a big fan of parallax web sites, mainly because it’s being overused without much point and it is usually not well implemented, resulting in slow-loading websites. Once in a while though, you get a website where the parallax effect is actually part of the concept of the website. Booking.com has an excellent new [Continue reading]
How to learn to be a coder in 180 days
Just start coding! This is what Jennifer Dewalt did. In the last 6 months she create 180 small websites, day by day learning something new, from HTML/CSS to Javascript to working with APIs and then even “lower” to Rails and Node.js. You can start today too! :) See Jeniffer’s blog and sites
How to get rid of Google Maps, create your custom maps at Mapbox
MapBox is making it easy to setup a map that will not have the “everyone has it” Google Maps look. Already used by apps and sites like Foursquare and Evernote, Mapbox utilises open sourced map data from OpenStreetMap (www.openstreetmap.org) but also provides terrain and satellite layers. But the big difference from Google Maps is that [Continue reading]
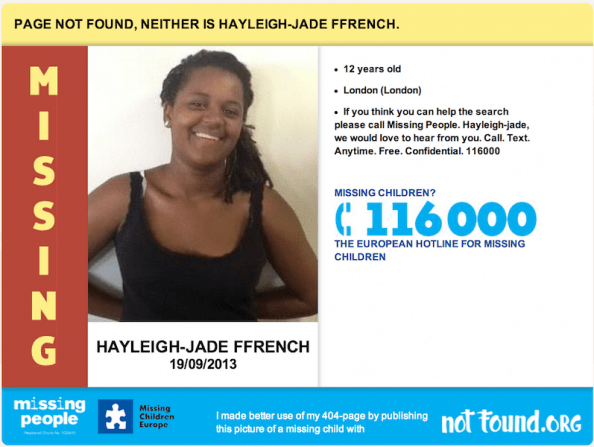
What if your “page not found” 404-error message could help find missing children?
What if your “page not found” 404-error message could help find missing children? See how, here. h/t Lee Smallwood of NOD3x who have already implemented this.
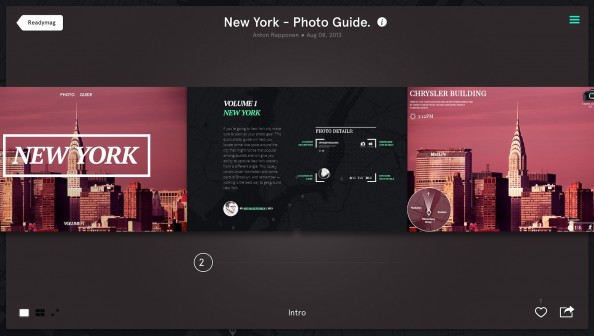
How to build a stunning photo presentation
Here’s two things in one: a) a great set of New York photos and the locations to take them from, and b) guidance to developing an awesome photo/portfolio/whatever presentation. First head over to ReadyMag’s New York Photo Guide, enjoy the photos and absorb the user-friendly experience. From clear icons to keyboard shortcuts to AJAX-powered per-slide [Continue reading]
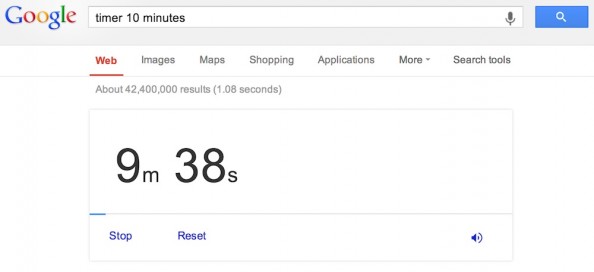
Timer “app” in Google’s search box
Another episode of the continuing series “Google prefers to give you answers rather than direct you to a site that has the answer”. Type “timer X minutes” to get a timer app with stop/reset buttons and an alarm sound in your search results. h/t +Travis Wise
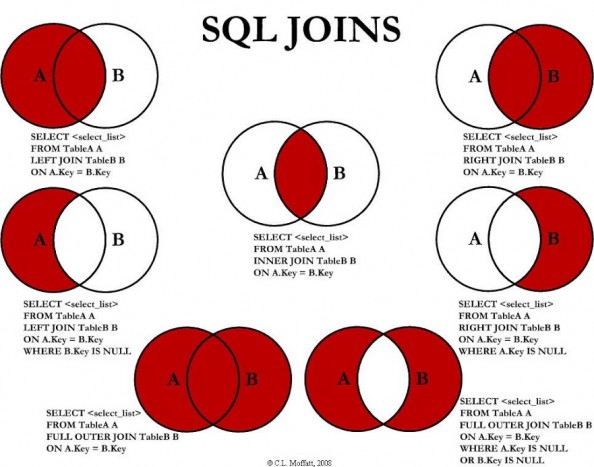
SQL joins explained as Venn diagrams
A handy illustration explaining how left and right joins work in SQL, presented as Venn diagrams. For some examples with actual data, check also this article by Jeff Atwood h/t Ilya Grigorik, Data Visualization (on G+)
Free eBook for web designers
// Smashing Magazine is promoting it’s Smashing Library service and they are offering a free eBook with a collection of some of their best articles. Contents include: – Designing For The Reading Experience – Logical Breakpoints For Your Responsive Design – Sketching A New Mobile Web – Towards A Retina Web – Avoiding The Pitfalls Of [Continue reading]
OMG, it’s full of cubes!
// More three.js awesomeness: here’s how to stretch test your graphics card: a three.js, WebGL demo by Ben Adams featuring up to 600.000 rotating cubes! How many frames per second do you get? (Firefox/Chrome only) See it in full screen
No, this isn’t Flash either
// Scary (in terms of the data) / awesome (in terms of the development part behind it) example of three.js, a javascript library for creating 3D scenes. See it live here